QtDesignerで作ったuiファイルを読み込めたので、配置したUIを実際に機能させてみる。
(前の記事:【Python】QtDesignerで作成したUIを表示するだけのコード)
QtDesignerで配置したテキストボックス(QPlainTextEdit)に文字を入力
コード
UIファイルは前の記事で作ったものを使ってます
import sys
import os
from PySide import QtGui
from PySide import QtUiTools
class UILayoutTest():
def __init__(self):
aUILoader = QtUiTools.QUiLoader() # レイアウト用UIファイルを読み込むのに必要なクラスのインスタンス
self.mUI = aUILoader.load(os.path.dirname(__file__) + "/UILayout.ui") # レイアウト用UIファイルを読み込む
self.mUI.show() # 画面に表示する
self.mUI.plainTextEdit.setPlainText("にゃっほい屋へようこそ!")
app = QtGui.QApplication(sys.argv)
gUILayoutTest = UILayoutTest()
app.exec_()
メモ
UIファイルを読み込んだこの行の返り値がUIにアクセスするためのハンドル
QtDesignerで作ったテキストボックス(QPlainTextEdit)UIに「にゃっほい屋」と書き込む
QtDesignerで作ったUI
plainTextEdit
QtDesignerでテキストボックスのUIにつけたObjectName
setPlainText(“にゃっほい屋へようこそ!”)
QPlainTextEditの関数。UIに引数のテキストを表示
実行結果
QtDesignerで配置したボタン(QPushButton)が押されたらテキストボックスに文字を表示する
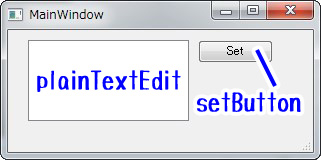
UI
UIは前回のものにボタンを足しました
コード
import sys
import os
from PySide import QtGui
from PySide import QtUiTools
class UILayoutTest():
def __init__(self):
aUILoader = QtUiTools.QUiLoader() # レイアウト用UIファイルを読み込むのに必要なクラスのインスタンス
self.mUI = aUILoader.load(os.path.dirname(__file__) + "/UILayout.ui") # レイアウト用UIファイルを読み込む
self.mUI.show() # 画面に表示する
self.mUI.setButton.clicked.connect(self.onSetButtonClicked) # Setボタンが押された際に呼び出されるメソッドを設定
def onSetButtonClicked(self):
self.mUI.plainTextEdit.setPlainText("にゃっほい屋") # テキストボックスに「にゃっほい屋」と表示する
app = QtGui.QApplication(sys.argv)
gUILayoutTest = UILayoutTest()
app.exec_()
メモ
引数をボタンが押されたときに実行するメソッドに設定する
実行結果
setボタンが押されると、テキストボックスに「にゃっほい屋」と表示されます