細かいものもいっぱいあるけど、ボタンで一番使う機能はたぶんこの辺だと思う。
・ボタンをクリックしたときに実行するメソッドを設定する
・ボタンの状態を設定する(押せる状態or押せない状態)
・ボタンの状態を設定する(押せる状態or押せない状態)
サンプル
動作
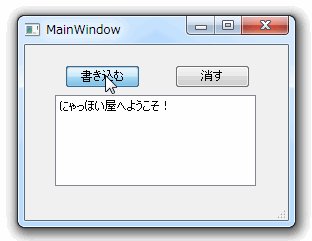
・書き込むボタンを押すとテキストボックスに「にゃっほい屋へようこそ!」と表示。
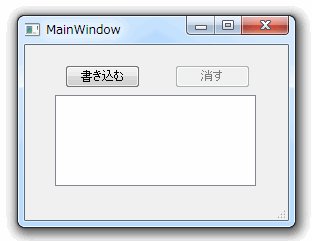
・テキストボックスに文字が入力されるまで、消すボタンは押せない。
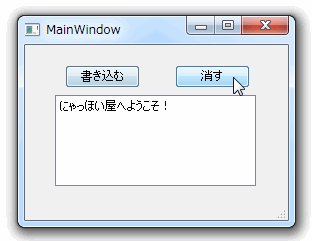
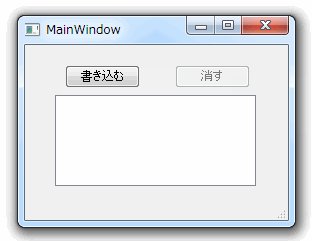
・消すボタンが押されたら再び書き込むボタンが押されるまで消すボタンは押せない。
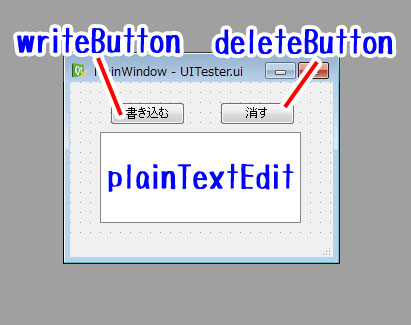
UI

コード
import sys
import os
from PySide import QtGui
from PySide import QtUiTools
class UILayoutTest():
def __init__(self):
aUILoader = QtUiTools.QUiLoader() # レイアウト用UIファイルを読み込むのに必要なクラスのインスタンス
self.mUI = aUILoader.load(os.path.dirname(__file__) + "/UITester.ui") # レイアウト用UIファイルを読み込む
self.mUI.show() # 画面に表示する
self.mUI.writeButton.clicked.connect(self.onWriteButtonClicked) # 書き込むボタンが押された際に呼び出されるメソッドを設定
self.mUI.deleteButton.clicked.connect(self.onDeleteButtonClicked) # 消すボタンが押された際に呼び出されるメソッドを設定
self.mUI.deleteButton.setDisabled(True) # 消すボタンを押せない状態にする
def onWriteButtonClicked(self):
""" 書き込むボタンが押されたとき """
self.mUI.plainTextEdit.setPlainText("にゃっほい屋へようこそ!") # テキストボックスに文字を表示する
self.mUI.deleteButton.setDisabled(False) # deleteボタンを押せる状態にする
def onDeleteButtonClicked(self):
""" 消すボタンが押されたとき """
self.mUI.plainTextEdit.clear() # テキストボックスの中身を空にする
self.mUI.deleteButton.setDisabled(True) # deleteボタンを押せない状態にする
app = QtGui.QApplication(sys.argv)
gUILayoutTest = UILayoutTest()
app.exec_()
メモ
self.mUI.deleteButton.setDisabled(False)
ボタンの状態を設定する。
引数がTrueなら押せない状態。Falseなら押せる状態になる。
self.mUI.deleteButton.clicked.connect(self.onDeleteButtonClicked)
ボタンがクリックされたら実行するメソッドを設定する
writeボタンが押されたときの処理。
テキストボックスに「にゃっほい屋へようこそ!」と表示して、消すボタンを押せる状態にする。
deleteボタンが押されたときの処理。
テキストボックスの内容を消去して、消すボタンを押せない状態にする。
実行結果