QtDesignerで作成したuiファイルを開いて設定するだけのシンプルなコードです。
UIファイルを読み込んでウインドウを作成する
コード
import sys import os from PySide import QtGui from PySide import QtUiTools class UILayoutTest(): def __init__(self): aUILoader = QtUiTools.QUiLoader() # レイアウト用UIファイルを読み込むのに必要なクラスのインスタンス self.mUI = aUILoader .load(os.path.dirname(__file__) + "/UILayout.ui") # レイアウト用UIファイルを読み込む self.mUI.show() # 画面に表示する app = QtGui.QApplication(sys.argv) gUILayoutTest = UILayoutTest() app.exec_()
実際に読み込みと表示を行っているのは9~11行です
メモ
アプリケーションを作るために必須
import os
パスを取得するために使用
from PySide import QtGui
GUIを作るために必須
from PySide import QtUiTools
UIファイルを読み込むために必要
実行しているスプリクト(今回はこのpyファイル)があるディレクトリのパス。
レイアウトを読み込むためのクラス
self.mUI = aUILoader .load(os.path.dirname(__file__) + “/UILayout.ui”)
引数にしたパスでレイアウトファイルを読み込む
self.mUI.show()
読み込んだUIはここで表示される
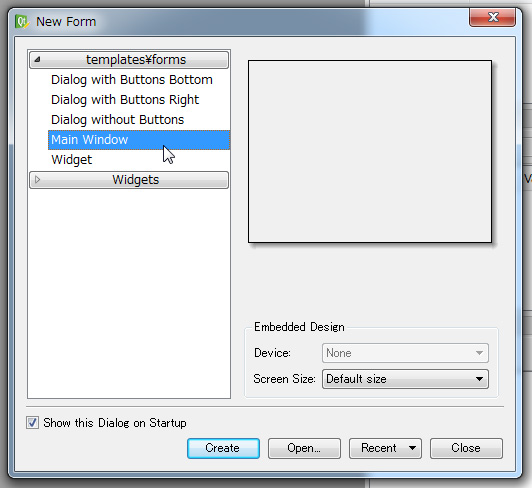
補足:QtDesignerの一番シンプルな使い方
QtDesignerを起動したら、とりあえず適当なウィンドウを作ります。 用途のよりますが、大体MainWindowかWidgetあたりでいいかと
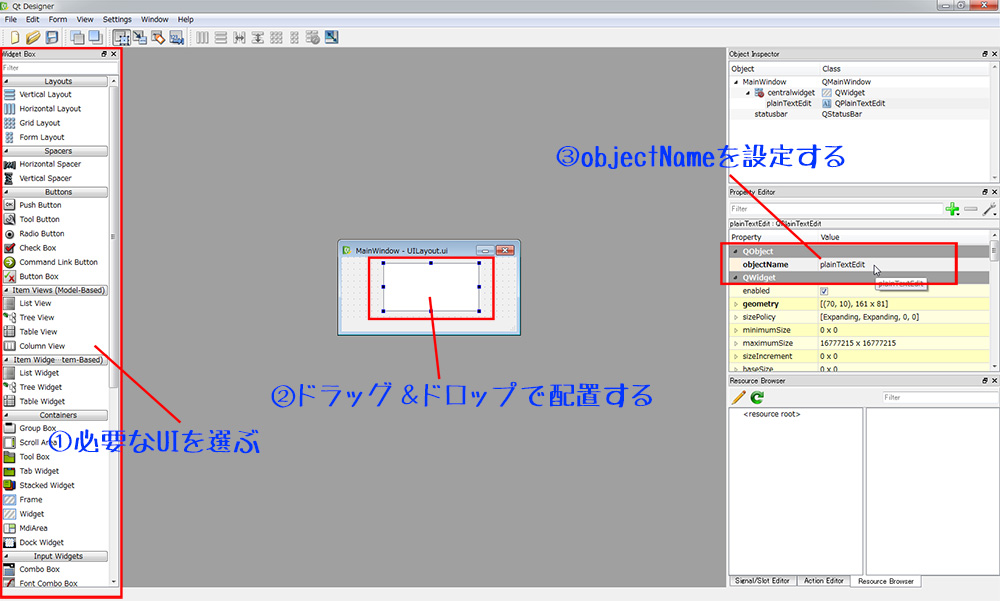
後やることは三つ。
UIを選ぶ→ドラッグ&ドロップでウィンドウに配置する→objectNameをつける(←重要)
これで保存すればUIファイルの出来上がり♪
後は前述の方法で読み込みと配置をすればOK
もちろんもっと複雑なUIが作れるQtDesignerですが、とりあえずシンプルなところから^^;
初期値の入力とかは初期化とかの関係でプログラムのほうでしたほうがいい気もするし。
サイズとか制限はこっちでやってもいいかなって思うけど。