吹き出しを使って対談風に表示させられるプラグイン『LIQUID SPEECH BALLOON』のアイコンサイズを変更する項目が見当たらなかったため、スタイルシートを使ってサイズを変更してみました。
これが変更したLIQUID SPEECH BALLOONの吹き出しだよ
デフォルトのサイズだと64pxだけど、これは84pxあるよ
アイコンサイズを変更する方法
基本的なやり方
方法としてはテーマに使われているスタイルシートにコードを追加しました。
(私はstyle.cssに書きました)
追加するコード
.liquid-speech-balloon-avatar{
width: 84px;
height: 84px;
}
.liquid-speech-balloon-text{
margin-top: 10px;
margin-bottom: 10px;
padding: 20px 30px;
}
簡単な説明
width: 84px;
height: 84px;
これが実際に表示させたいアイコンのサイズです
margin-top: 10px;
margin-bottom: 10px;
padding: 20px 30px;
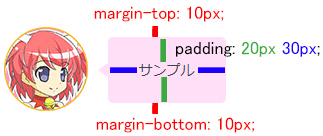
こちらはざっくり図説するとこんなかんじ

おしまい
これで表情がわかりやすくなったね
カラーや吹き出しのデザインは設定で変えられるから便利だよね
実際に吹き出しをホームページで使っていくのはこれからですが、上手に活用していきたいです。
